参考链接:
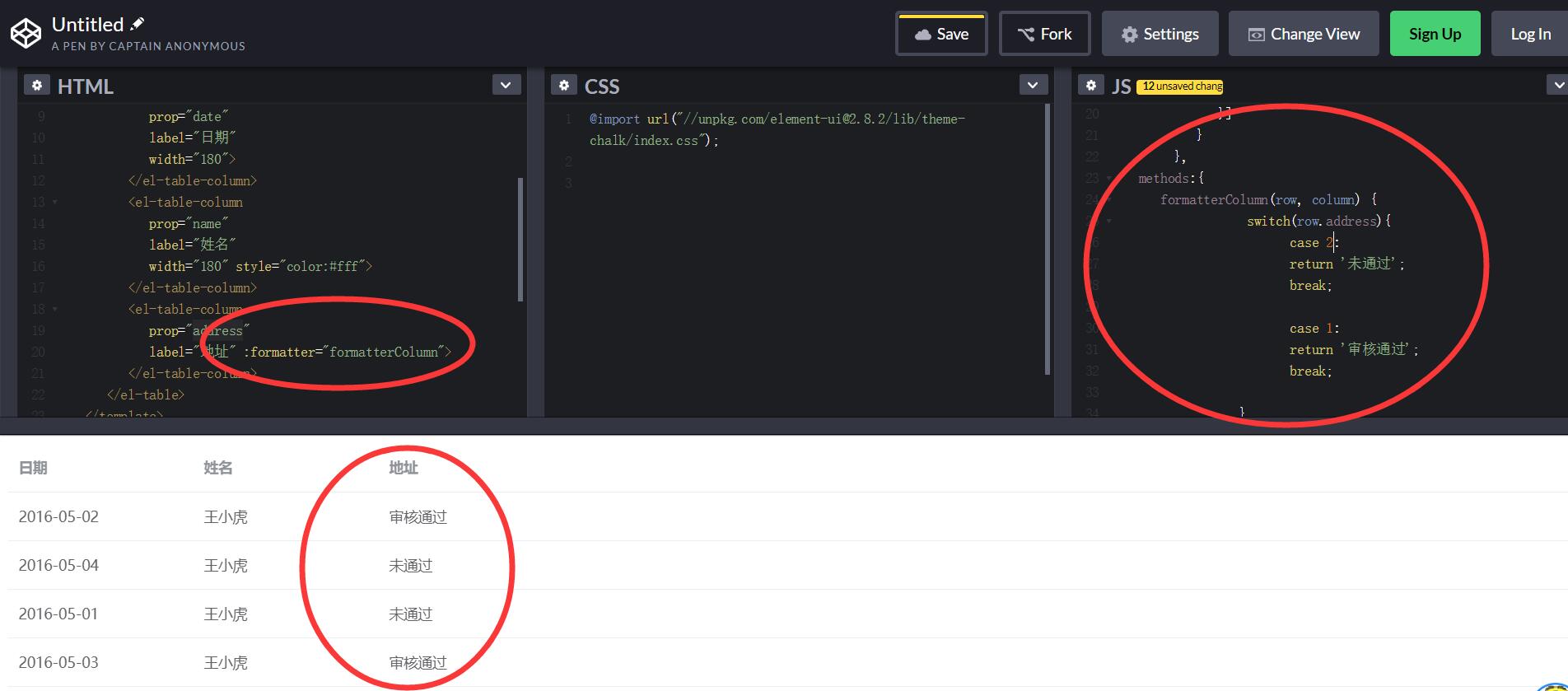
formatterColumn(row, column) {
switch(row.address){ case 2: return '未通过'; break;case 1:
return '审核通过'; break;}
},

本文共 176 字,大约阅读时间需要 1 分钟。
参考链接:
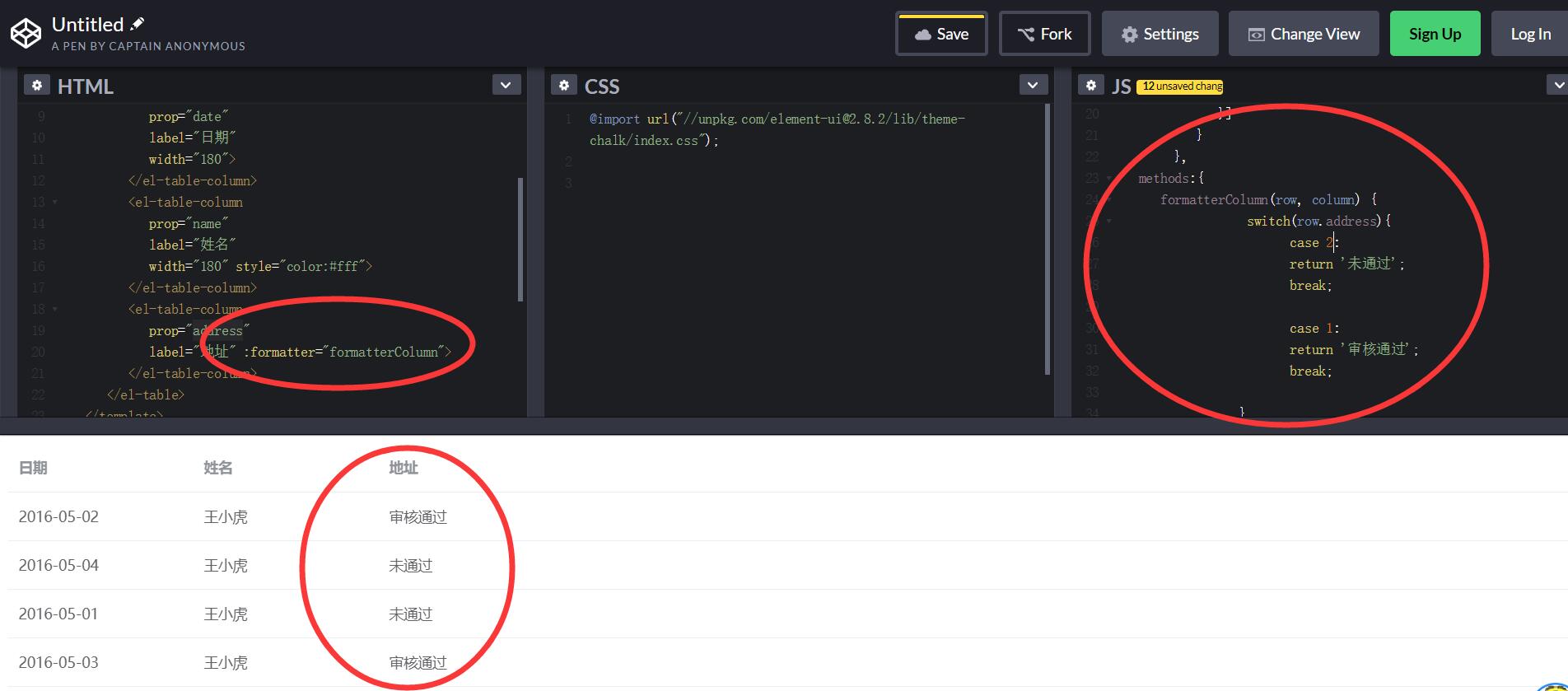
formatterColumn(row, column) {
switch(row.address){ case 2: return '未通过'; break;case 1:
return '审核通过'; break;}
},

转载于:https://www.cnblogs.com/520BigBear/p/10826147.html